KBDCraft ha lanciato sul mercato da pochi mesi una tastiera meccanica Lego-compatibile. Come potevo io non cadere in tentazione? Soprattutto considerando che il prezzo medio per una di queste tastiere fighette supera i 200 euro e la KBD Adam costa…
Categoria: Tecnologia
Tracciamo qualche considerazione dopo un anno di utilizzo dello Steam Deck. Per varie vicissitudini ed impegni (leggi lavoro e dover completare alcuni vecchi giochi su PS4), non ho avuto tempo di stressare veramente la console. Ho completato alcuni giochi…
Con l’avvento di ChatGPT (da pochi giorni anche in versione a pagamento) non c’è social media o mezzo stampa che non parli di AI in termini di conseguenze inarrestabili per il mercato del lavoro, in alcuni casi anche con accezioni…
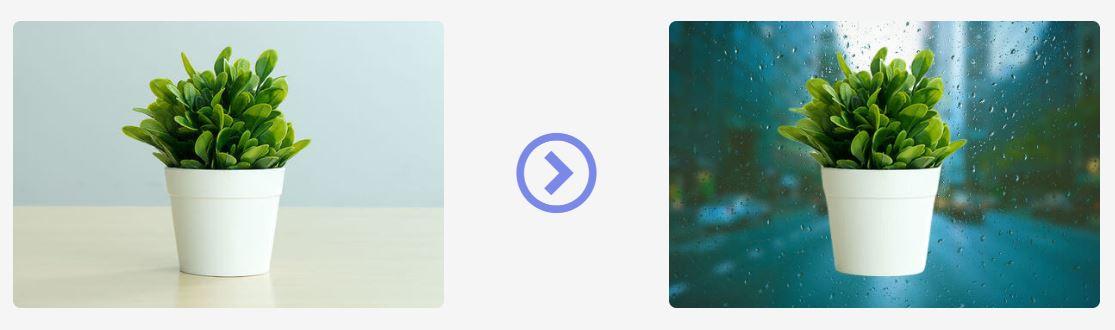
Ad Aprile 2022 il Dall-e project ha introdotto un metodo nuovo di creare immagini in base ad un testo descrittivo. Questo prima versione di Dall-E, successivamente nota come DALL-E mini o Craiyon e’ particolarmente limitata e come alcuni hanno sottolineato…
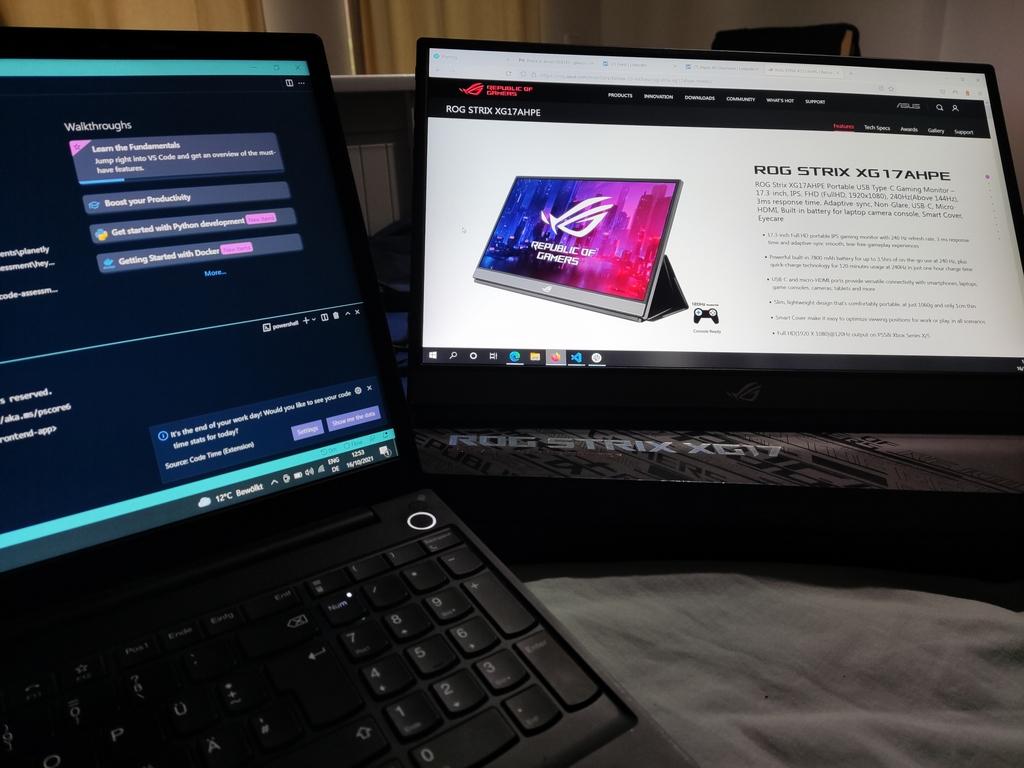
I monitor “portatili”, ovvero che puoi mettere nello zaino, hanno alcune caratteristiche da prendere in considerazione: La batteria interna, per evitare di avere sempre un solo cavo usb-c per la alimentazione ed il segnale. Questo permette anche di collegarli a…
In principio avevo l’intenzione di investire su di un nuovo laptop di “ultima generazione ©” che mi permettesse di avere a disposizione sia un display secondario, esigenza che mi è ormai obbligatoria per le video call giornaliere ma allo stesso…
Lavorare con team internazionali ti permette di imparare nuove metodologie, nuovi approcci e nuovi punti di vista. Il problema è che il team deve per quanto possibile rimanere eterogeneo. Se per caso per qualche interesse personale il management tende solo…
Dopo tanti anni riesci a riconoscere se una applicazione oppure un servizio sono validi e/ interessanti in breve tempo. Lo stesso vale a volte per alcuni film e soprattutto per alcuni videogiochi. In questo caso parliamo di un qualcosa che…
A Berlino è presente una mostra permanenta che presenta alcune opere pittoriche di Dalì. Sono opere che non essendo presenti nella casa museo di Figueres, non avevo mai visto. Personalmente non avrei mai pensato che Dalì rivedesse in chiave surrealista…
Ho aggiornato lievemente il template, con qualche botta di CSS (senza toccare il template originale). Ho anche aggiunto qualche immagine in evidenza (featured image) per dare un po’ di spessore ai post in homepage. Anni fa Adobe se ne uscì…