Con l’avvento di ChatGPT (da pochi giorni anche in versione a pagamento) non c’è social media o mezzo stampa che non parli di AI in termini di conseguenze inarrestabili per il mercato del lavoro, in alcuni casi anche con accezioni…
Categoria: Lavoro
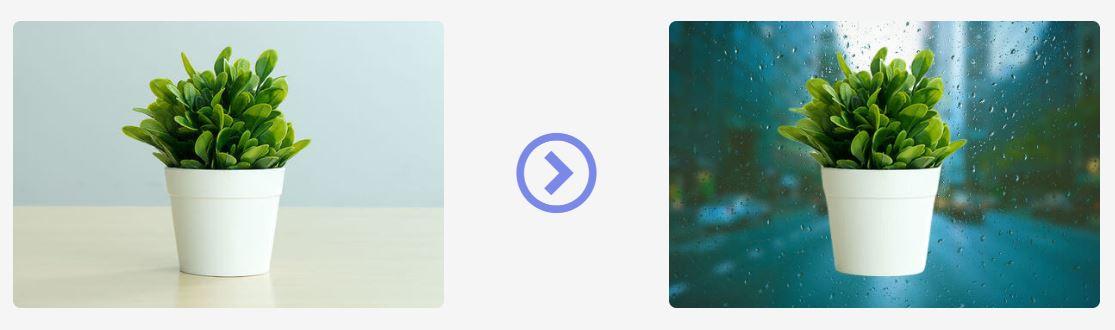
Ad Aprile 2022 il Dall-e project ha introdotto un metodo nuovo di creare immagini in base ad un testo descrittivo. Questo prima versione di Dall-E, successivamente nota come DALL-E mini o Craiyon e’ particolarmente limitata e come alcuni hanno sottolineato…
In principio avevo l’intenzione di investire su di un nuovo laptop di “ultima generazione ©” che mi permettesse di avere a disposizione sia un display secondario, esigenza che mi è ormai obbligatoria per le video call giornaliere ma allo stesso…
Lavorare con team internazionali ti permette di imparare nuove metodologie, nuovi approcci e nuovi punti di vista. Il problema è che il team deve per quanto possibile rimanere eterogeneo. Se per caso per qualche interesse personale il management tende solo…
Nel lontano 1995 uscì un film di qualità abbastanza mediocre ma molto popolare negli ambienti undeground. Hackers Nella pellicola i prodi hackers bevevano Jolt Cola, una bevanda ricca di caffeina per restare svegli ed essere belli produttivi. La compagnia che…
Qualche settimana fa trovo nella cassetta delle lettere un pacchetto contente una cover per un Chromebook ed una cartolina di Google che mi informava (naturalmente in tedesco) di una prossima consegna: un Chromebook in caso mi fossi registrato al trial…
Approfittando di una settimana di orientation/onboarding per la nuova azienda, ho per la prima volta visitato una zona lontana dal Brandeburgo, ovvero la Baviera. In particolare Kempten e la piccola regione della Algovia. Appena si atterra a Monaco si capisce…
Ho aggiornato lievemente il template, con qualche botta di CSS (senza toccare il template originale). Ho anche aggiunto qualche immagine in evidenza (featured image) per dare un po’ di spessore ai post in homepage. Anni fa Adobe se ne uscì…
Il dilemma: devo trovare una libreria/framework da poter utilizzare per un determinato progetto o prototipo. Quali criteri devo applicare? Stelle su Github? Discussioni su StackOverflow? Post su Medium? Consigli degli amici? Oppure in caso di una codebase esistente, aggiorno le…
C’è un interessante articolo a tema “si stava meglio quando si stava peggio” (ed una altrettanto interessante risposta come mi fa notare il Dread) su cui vorrei soffermarmi… mentre digito questi caratteri lamentandomi della tastiera tedesca e del MacOsX (ragazzi no…