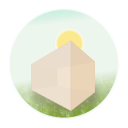
E’ di oggi la notizia di un leak relativo alla piattaforma Twitch: codice sorgente, database delle password criptate ed informazioni inerenti ai principali streamers. Mentre gli amministratori (Amazon) cercano di correre ai ripari, in rete l’elenco di questi stipendi ha…
Categoria: Internet
Dopo tanti anni riesci a riconoscere se una applicazione oppure un servizio sono validi e/ interessanti in breve tempo. Lo stesso vale a volte per alcuni film e soprattutto per alcuni videogiochi. In questo caso parliamo di un qualcosa che…
Qualche settimana fa trovo nella cassetta delle lettere un pacchetto contente una cover per un Chromebook ed una cartolina di Google che mi informava (naturalmente in tedesco) di una prossima consegna: un Chromebook in caso mi fossi registrato al trial…
Ho aggiornato lievemente il template, con qualche botta di CSS (senza toccare il template originale). Ho anche aggiunto qualche immagine in evidenza (featured image) per dare un po’ di spessore ai post in homepage. Anni fa Adobe se ne uscì…
Il dilemma: devo trovare una libreria/framework da poter utilizzare per un determinato progetto o prototipo. Quali criteri devo applicare? Stelle su Github? Discussioni su StackOverflow? Post su Medium? Consigli degli amici? Oppure in caso di una codebase esistente, aggiorno le…
Prima di Natale causa una selezione per una azienda a cui ero molto interessato, ho avuto la fortuna di approfondire alcune tematiche a me care: la fotografia e l’intelligenza artificiale. La compagnia in questione era Eyeem, ed ero entrato in…
L’ultimo episodio di Black Mirror (ok, in realtà è un film) catapulta lo spettatore negli anni ’80 nel migliore dei modi possibili: ambientazione, musica, tecnologia ma soprattutto videogiochi e “libri game“. Ma l’episodio non si ferma alla storia in se,…
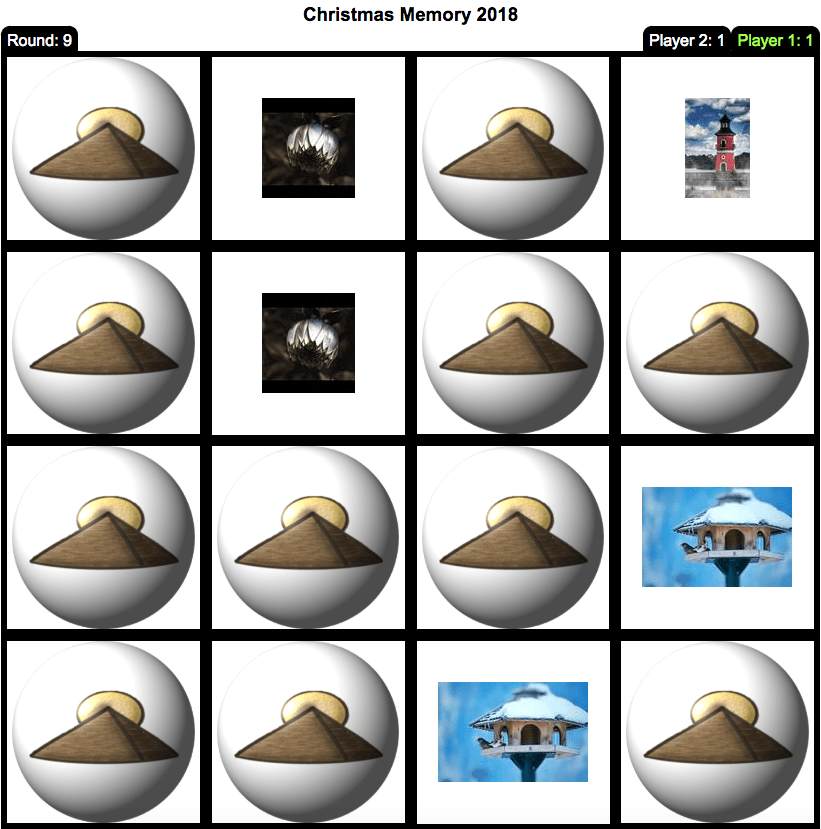
Come ogni anno invece di “lustrarci lu beliscimu” cit. Mazinga Zetto proponiamo un interessante intrattenimento a tema Natalizio. Questa volta niente C(a/u)lendari dell´Avvento o caricamenti di immagini, ma bensi un giochino a-la memory. Christmas Memory Game 2018 Auguri a tutti! Buon…
C’è un interessante articolo a tema “si stava meglio quando si stava peggio” (ed una altrettanto interessante risposta come mi fa notare il Dread) su cui vorrei soffermarmi… mentre digito questi caratteri lamentandomi della tastiera tedesca e del MacOsX (ragazzi no…
Non si può dire che questo anno non sia un anno di svolta per molti di noi (mi riferisco alle “vecchie” glorie di questo bloggino). Due convoli a nozze e due emigrazioni in terra straniera, uno a Londra ed…