Perché come si deve? Prima di tutto, perché per recensire un gioco, almeno lo si deve aver completato una volta.E per finire, BG3 ci vogliono almeno 100 ore di gioco intensivo, ogni ora delle quali vale la pena di…
Il World Tour è una simpatica novità, perchè permette tra l’altro di sfidarsi con altri giocatori in una specia di sala giochi virtuale. Dopo un po’ di settimale lo ho trovato un po’ ripetitivo e mi sono dedicato alla modalità…
Per la serie “giochi completati dopo *parecchi* anni ho finalmente terminato il remake del glorioso X-Com: Enemy Unknown. Segue una recensione comparativa del gioco rispetto al grande classico del 1994: UFO Defense (Enemy Unknow in Europa), uno degli ultimi titoli…
KBDCraft ha lanciato sul mercato da pochi mesi una tastiera meccanica Lego-compatibile. Come potevo io non cadere in tentazione? Soprattutto considerando che il prezzo medio per una di queste tastiere fighette supera i 200 euro e la KBD Adam costa…
Tracciamo qualche considerazione dopo un anno di utilizzo dello Steam Deck. Per varie vicissitudini ed impegni (leggi lavoro e dover completare alcuni vecchi giochi su PS4), non ho avuto tempo di stressare veramente la console. Ho completato alcuni giochi…
Con l’avvento di ChatGPT (da pochi giorni anche in versione a pagamento) non c’è social media o mezzo stampa che non parli di AI in termini di conseguenze inarrestabili per il mercato del lavoro, in alcuni casi anche con accezioni…
Ad Aprile 2022 il Dall-e project ha introdotto un metodo nuovo di creare immagini in base ad un testo descrittivo. Questo prima versione di Dall-E, successivamente nota come DALL-E mini o Craiyon e’ particolarmente limitata e come alcuni hanno sottolineato…
Ho recentemente fatto un viaggio introspettivo che mi ha portato, con mia sorpresa, a circa vent’anni fa. Erano i primi anni 2000, il nuovo millennio! Pensavamo di essere giunti in un futuro ricco di grandi scoperte tecnologiche. Maledetta fantascienza! Ci…
Ordinata il 16 Luglio 2021, dopo ben 290 giorni e’ finalmente giunto nelle mie mani il pacchetto contenente Steam Deck Piu grande del Nintendo Switch, pesa sui 7 etti. Non pochi ma neanche esageratamente impegnativi. Nella confezione della versione mid-level…
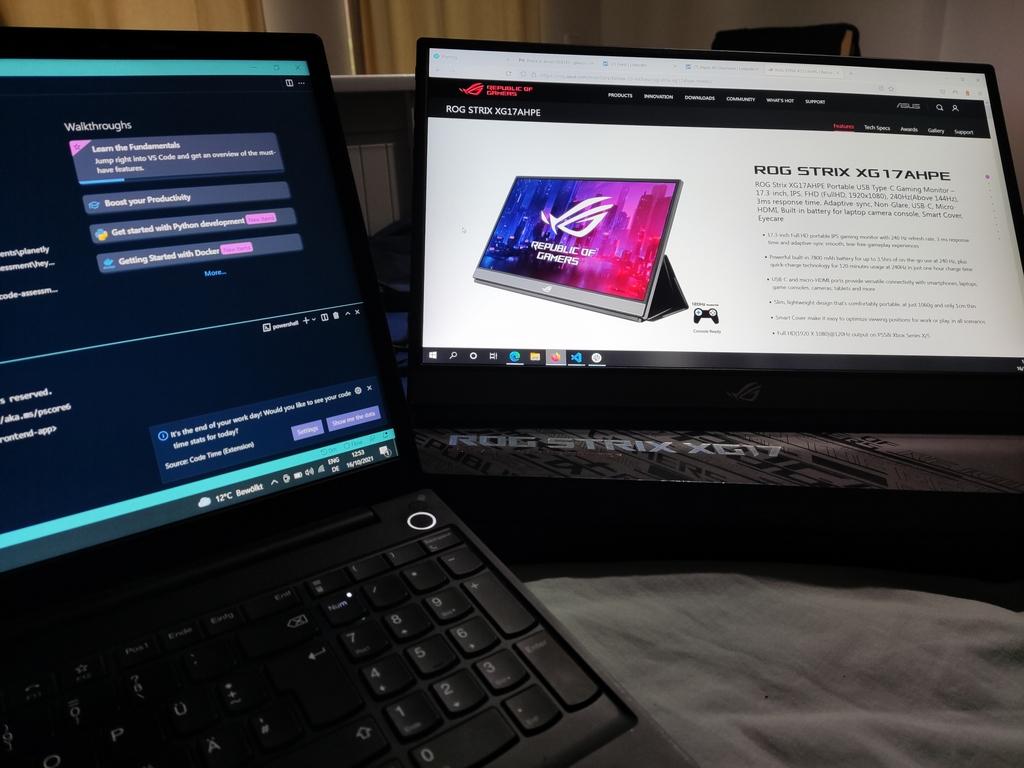
I monitor “portatili”, ovvero che puoi mettere nello zaino, hanno alcune caratteristiche da prendere in considerazione: La batteria interna, per evitare di avere sempre un solo cavo usb-c per la alimentazione ed il segnale. Questo permette anche di collegarli a…
In principio avevo l’intenzione di investire su di un nuovo laptop di “ultima generazione ©” che mi permettesse di avere a disposizione sia un display secondario, esigenza che mi è ormai obbligatoria per le video call giornaliere ma allo stesso…
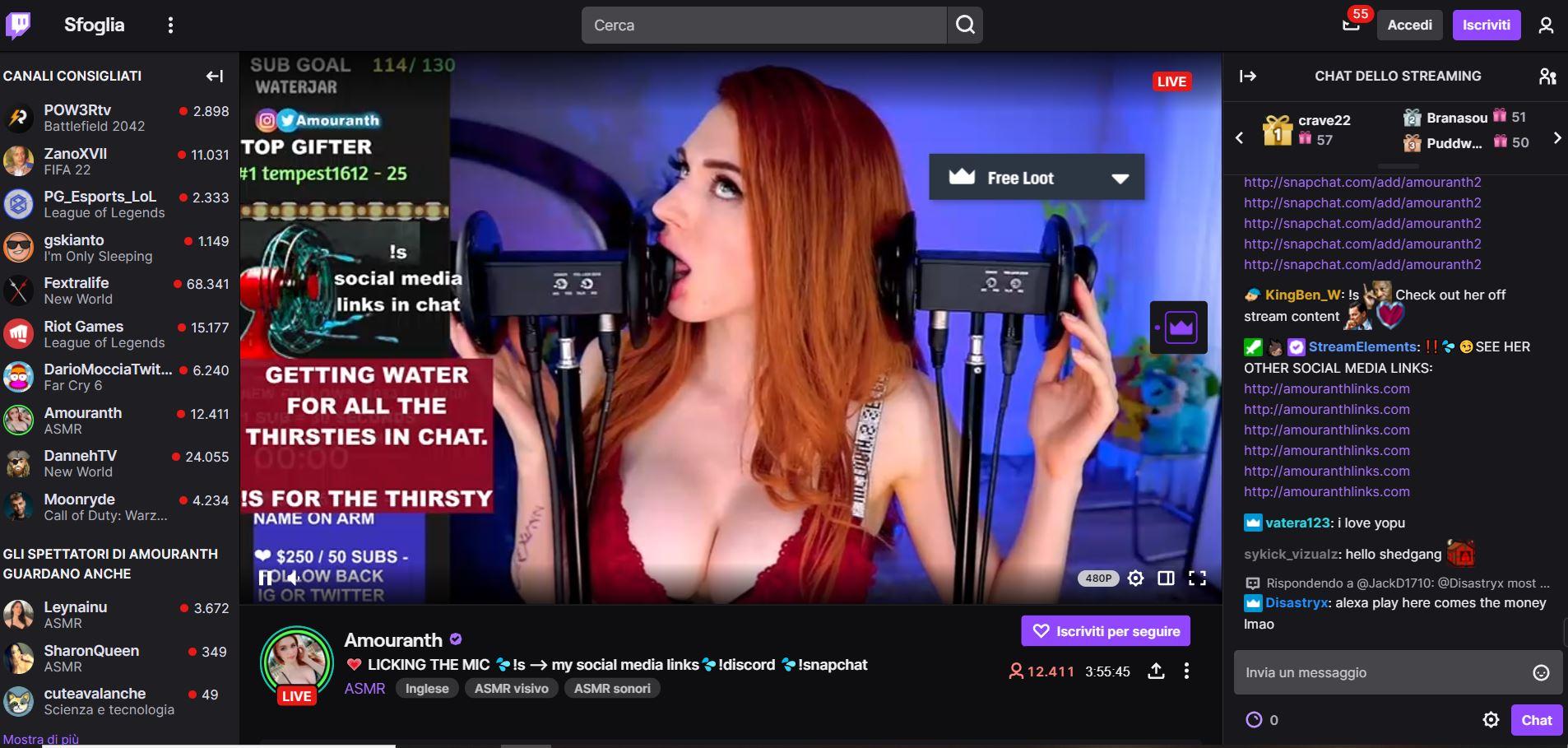
E’ di oggi la notizia di un leak relativo alla piattaforma Twitch: codice sorgente, database delle password criptate ed informazioni inerenti ai principali streamers. Mentre gli amministratori (Amazon) cercano di correre ai ripari, in rete l’elenco di questi stipendi ha…
Gli anni ’80 oltre ad aver presentato il boom per l’industria videoludica, lo furono anche per l’ascesa del giocattolo inteso come materializzazione di tutto quello che era l’immaginario (fantascienza, fantasy, cinema etc etc). Durante questa decade, o meglio durante i…
Versione breve: non lo guardate, è osceno. Versione lunga: Citato come “il film per i fan della saga” e presentato con alcuni accattivanti trailer, viene distribuito al pubblico nei cinema europei (ad esempio in UK, dove hanno già aperto da…
Senza categoria
L’anno scorso in questo stesso periodo la curva pandemica decresceva in Italia, in Germania e nel resto d’Europa con dinamiche molto simili. Per quanto non si abbiano ancora abbastanza dati sul come e sul perché il virus si sia diffuso…
In principio fu il Roomba. No, non è vero, in principio ci furono il Trilobite della Electrolux (1996) ed il DC06 della Dyson (2002), ma il Roomba (iRobot, 2002) fu il primo ad evitare gli ostacoli. Comprai il primo Roomba…
Estate 1997, mi reco dal Computer Discount di Genova per acquistare quello che sarà uno dei mie giochi preferiti del ventesimo secolo. Dungeon Keeper ti metteva dalla parte del “cattivo”, ovvero di colui che voleva proteggere il suo tesoro nelle…
Recensione delle prime ore di gioco su PC (il mio vetusto ma ancora performante laptop e sul servizio Nvidia NOW). Premessa, l’hype e vari conoscenti mi hanno spinto ad acquistare il gioco prima di quanto avessi preventivato. Non solo, pensavo…
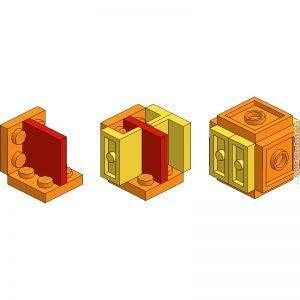
Partendo dalla visione di un filmato dedicato alla costruzione di un tempio Jedi custom, vengo a sapere, grazie ad un amico tedesco appassionato di LEGO, come esistano metodi illegali di montaggio degli stessi. In realtà di illegale non vi è…
Il bombo (bumblebee) è noto per essere un po’ paffutello, peloso e rumoroso. Ma ha una altra caratteristica, lo si può trovare spesso addormentato sui fiori. Mentre i bombi femmina di giorno preparano il nido e si procurano polline per…
Dopo tanti anni riesci a riconoscere se una applicazione oppure un servizio sono validi e/ interessanti in breve tempo. Lo stesso vale a volte per alcuni film e soprattutto per alcuni videogiochi. In questo caso parliamo di un qualcosa che…
Sono passati solo due mesi dal diffondersi del virus Covid-19 ma possiamo già fare una analisi di quanto, nonostante il “futuro” sia alle porte, la nostra società sia debole. La tempesta biologica quasi perfetta oltre ad essersi diffusa in maniera…
La settimana scorsa ho partecipato ad un meetup dedicato al product design. Si parlava del successo di alcune applicazioni in ambito medico (Clue, Ada ad esempio) e di come la digitalizzazione della medicina (una volta nota come tele-medicina) si stia…
2020, nuovo anno, nuovo decennio (io inizio a contare da zero, con buona pace di chi dice che il decennio inizi dal numero 1), nuove sfide, nuovi traslochi. Poca voglia di fare previsioni, in questi giorni siamo sull’orlo di…
Sarà stato Halloween 2019, o sarà stata pura coincidenza ma ieri sono state rilasciate parecchie sugose anticipazioni notizie nell’ambito dell’intrattenimento: Diablo IV: trailer e gameplay World of Warcraft: Shadowland La CCP (Eve Online) sta aprendo un centro di sviluppo a…
A Berlino è presente una mostra permanenta che presenta alcune opere pittoriche di Dalì. Sono opere che non essendo presenti nella casa museo di Figueres, non avevo mai visto. Personalmente non avrei mai pensato che Dalì rivedesse in chiave surrealista…
Come festeggiare il sedicesimo compleanno di Rlieh se non con una recensione? Dentro l’ex aereoporto di Berlino Tempelhof, ora trasformato in parco e/o spazio per eventi, si tiene questa settimana una mostra di artisti contemporanei o moderni. Il che vuol…
Ho aggiornato lievemente il template, con qualche botta di CSS (senza toccare il template originale). Ho anche aggiunto qualche immagine in evidenza (featured image) per dare un po’ di spessore ai post in homepage. Anni fa Adobe se ne uscì…
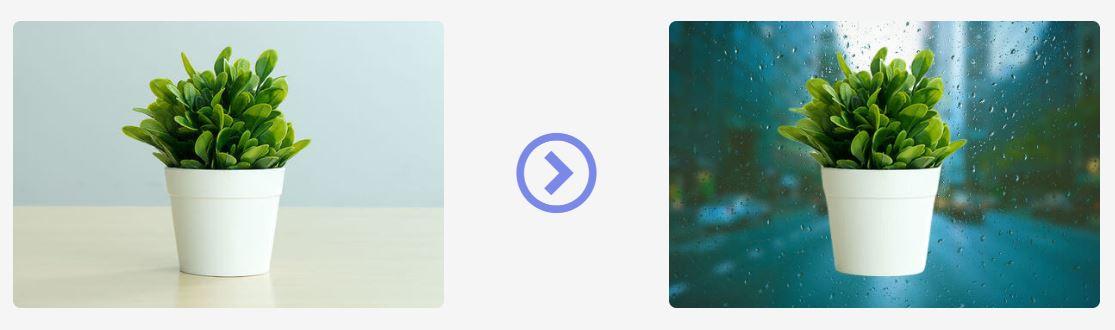
Prima di Natale causa una selezione per una azienda a cui ero molto interessato, ho avuto la fortuna di approfondire alcune tematiche a me care: la fotografia e l’intelligenza artificiale. La compagnia in questione era Eyeem, ed ero entrato in…
La prima notizia riguarda i droni e la sicurezza: A Tokyo un drone sospetto, trovato sul tetto del primo ministro è stato catturato da un altro drone con una rete. Video del drone in azione Sempre in Giappone, è stata…
Si iniziava l’anno passato con il picco delle cripto monete, iniziamo il nuovo con il tracollo delle stesse. Vediamo quali altre cose sono cambiate e/o stravolte: Gli “evangelisti di Rlieh” hanno subito delle metamorfosi: due matrimoni due emigrazioni una nuova…
L’ultimo episodio di Black Mirror (ok, in realtà è un film) catapulta lo spettatore negli anni ’80 nel migliore dei modi possibili: ambientazione, musica, tecnologia ma soprattutto videogiochi e “libri game“. Ma l’episodio non si ferma alla storia in se,…
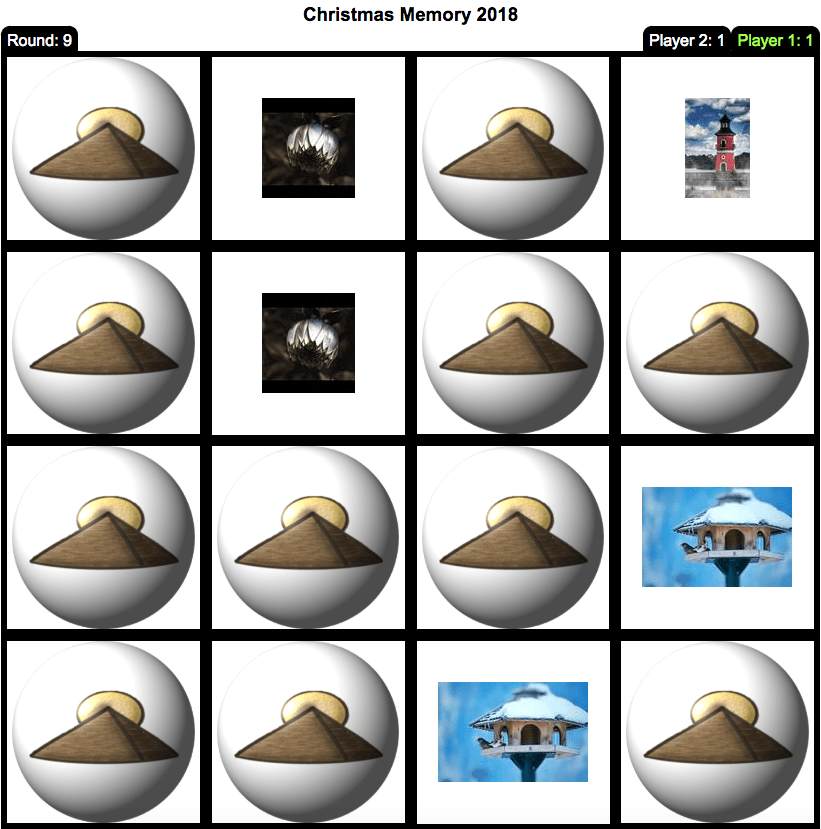
Come ogni anno invece di “lustrarci lu beliscimu” cit. Mazinga Zetto proponiamo un interessante intrattenimento a tema Natalizio. Questa volta niente C(a/u)lendari dell´Avvento o caricamenti di immagini, ma bensi un giochino a-la memory. Christmas Memory Game 2018 Auguri a tutti! Buon…
Ho avuto la fortuna di partecipare ad una conferenza dedicata alla fotografia. Molti i temi trattati e le foto esposte ma in particolare vorrei soffermarmi su due fotografi: Micheal Najjar, il fotoastronautaNajjar è stato selezionato come primo fotografo professionista per…
Un mio amico mi ha mandato due foto di un evento sportivo scattate con un nuovissimo Samsung S24 Ultra. Questo cellulare ha due funzionalitä di spicco: traduzione quasi simultanea della chiamata in lingue differenti ultra zoom 300x Entrambe le funzionalita’…